【レビュー】JIN専用プラグイン『CARAT』誰でも簡単に、かわいくブログをカスタマイズ♪

[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”] みなさ〜ん こんにちは〜、もくりんぐ
(@mokurin1979)です。[/chat]
超〜、カスタマイズが大好きな私ですが、
Twitterを見ていると、とても気になるプラグインが目に止まりました。
【JIN専用デザインプラグイン「CARAT」】
リリースいたしました!!
アフィリエイターのひつじさん、開発者の赤石さんより公式に許可をいただき今までのデザインとは違う目線で作ったデザインプラグインです。https://t.co/uMSglFn7Kv
— Ryota Hirasawa|make it. Inc. (@tech_ryota) March 30, 2019
[jin-img-waku]

[/jin-img-waku]
というキャッチフレーズの『CARAT』。
女性向けとの事だったので最初は、スルーしてたんですけど…
毎日、気になって、
気になって、気になって、
かわいいブログを、作りたくなって
カスタマイズしたくなって、
やっぱり、購入しました♪。
男性でもかわいいサイトを作りたい方は是非おすすめのプラグインCARATをご紹介します。
[box02 title=”こんな人におすすめ”]・かわいいサイトにしたい人
・カスタマイズが好きな人
・一味変わったのサイトを作りたい人[/box02]
[chat face=”5D1D56C7-D34C-4199-8BCD-EF317536FE00.png” name=”ゆーちゃん” align=”left” border=”pink” bg=”none” style=”maru”]かわいいサイトは見ていて、楽しくなっちゃうから、大好き♪[/chat]
JIN専用プラグイン『CARAT』とは?
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]CARATプラグインについて詳しく書いていきます。 [/chat]
[jin-img-waku]

[/jin-img-waku]
CARATプラグインは、『JIN』専用の有料プラグインです。
WordPressテーマ『JIN』が無いと使えません。
[box06 title=”あわせて読みたい”]・初心者のかたでも簡単にかわいいサイトがつくれるWordPressテーマ『JIN』[/box06]
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]CARATの機能をご紹介します。[/chat]
JIN専用プラグイン『CARAT』の追加カスタマイズ
- ページ遷移のアニメーション
- ピックアップコンテンツのアニメーション
- グローバルメニューのアニメーション
- 動くマーカーアニメーション
- スマホ時のハンバーガーメニューデザイン
- 記事エリアデザイン
- カテゴリデザイン
- サイドバーデザイン
- フッターデザイン
- フォント項目の追加
- カラー設定項目の追加
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]線が動く、『動くマーカーアニメーション』、素敵だと思いませんか?[/chat]
JIN専用プラグイン『CARAT』追加デザイン
- タイムラインデザインの追加
- お問い合わせデザインの追加
- 外部リンクデザインの追加
- サイドバーデザインの追加
- フッターデザインの追加
- フォントの追加
- 記事エリア(記事一覧も含む)デザインの追加
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]お問い合わせのデザインは、とってもかわいいです。 [/chat]
アップデートで追加された機能
アップデートVer 1.1.0
- ボックスデザイン8種類追加
- スマホフッターメニューからハンバーガーメニューを表示できる機能の追加
- カテゴリ毎に商品リンクを追加できる機能を追加
- サイドバーの目次デザインをCARAT仕様にリデザイン
アップデートVer 1.1.6
- 見出し(h2,h3,h4)アニメーションの追加
- スマホ時のハンバーガーメニューのアニメーション追加
- ボタンデザインの追加(2種類)
- スライドメニューのデザイン追加
| 開発者 | りようたさん@tech_ryota |
|---|---|
| 販売価格 | ¥2,480 |
| 公式サイト | https://tech-first.me/jin-carat/ |
| 注意点 | WordPressテーマ『JIN』専用のプラグインです。 |
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]バージョンアップで機能が増えていくと値段が高くなる可能性もあります。
その為、きになる方は早めに購入することをおすすめします。 [/chat]
実際にJIN専用プラグイン『CARAT』を使ってみました。
[jin-img-waku]

[/jin-img-waku]
CARATの上記に書いた追加機能は単独でも適用できます。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]では、さっそく使ってみたのでレポートします。[/chat]
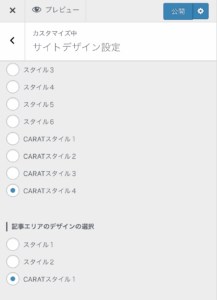
『CARAT』は、カスタマイズの設定画面で、ホントにボタンひとつで簡単にかわいいサイトにカスタマイズできます。
順番にチャレンジしてみました。
[jin-img-waku]

[/jin-img-waku]
[ptimeline color=”pink” marker=”tl-img”]
[ti label=”STEP1″ title=”手順①”]ボタンをCARATスタイルに合わせます。[/ti]
[ti label=”STEP2″ title=”手順②”]公開ボタンを押します。[/ti]
[ti label=”STEP3″ title=”手順③”]後は、カスタマイズされてどうなったかをチェック。[/ti]
[/ptimeline]
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]自分が気に入ったやつだけ残してカスタマイズできます。
サクサク続けて、簡単に可愛くカスタマイズが完了♪ [/chat]
ヘッダーからフッターまで自分に合うカスタマイズだけ選んでボタン一つで変更出来ます。
[chat face=”5D1D56C7-D34C-4199-8BCD-EF317536FE00.png” name=”ゆーちゃん” align=”left” border=”pink” bg=”none” tyle=”maru”]1つ1つ設定するの大変そうだなぁ…。
時間かかりそうだから、カスタマイズしたくないなぁ…。[/chat]
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]ゆーちゃん、大丈夫だよ。
自分で、設定をしなくても簡単に可愛くできるように、CARATは、4つの かわいいデザインを用意してくれてます。[/chat]
- 和風な感じのデザイン
- シンプルなデザイン
- 清楚に見え隠れする可愛いデザイン
- 令和元年の特別デザイン
やり方は、JINの時と一緒です。
データを、ダウンロードして、『Customizer Export/Importプラグイン』でインポートすれば簡単に変更できます。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”] わからない方は、こちらのJINのサイトマニュアルをご覧下さい。[/chat]
[blogcard url=”https://jin-theme.com/manual/kisekae/″]
[chat face=”5D1D56C7-D34C-4199-8BCD-EF317536FE00.png” name=”ゆーちゃん” align=”left” border=”pink” bg=”none” tyle=”maru”] これなら簡単にかわいいブログが作れそうだね。[/chat]
ページ遷移のアニメーション
- カーテンのようなアニメーション
- ふわっと浮き上がるようなアニメーション
カーテンアニメーションは、かなり動きのあるアニメーションになってます。
私は、ふわっと浮き上がるアニメーションの方が好きなのでふわっと浮き上がるアニメーションを採用してます。
ピックアップコンテンツのアニメーション
上部に設置してある4つピックアップして紹介している記事部分です。
こちらは4パターン用意されてます。
私は、記事ごとに影がついたパターン4にしてみました。(現在は使用しておりません。)
[chat face=”5D1D56C7-D34C-4199-8BCD-EF317536FE00.png” name=”ゆーちゃん” align=”left” border=”pink” bg=”none” tyle=”maru”] なんか、いい感じ♪[/chat]
4パターンともそれぞれ特徴があるりますので、4パターン全て試してみて下さい。
自分のサイトに合わせるのはとても楽しいです。
グローバルメニューのアニメーション
こちらは、パソコンで見た時のメニュー画面・スマホで見た時のメニュー画面のカスタマイズです。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]メニューが劇的に変わります。 [/chat]
動くマーカーアニメーション
動くマーカーアニメーションは、読む人の目に止まります。
読んでほし箇所に使うとかなり効果があります。
コードで挟むだけなのでとても簡単です。
[chat face=”5D1D56C7-D34C-4199-8BCD-EF317536FE00.png” name=”ゆーちゃん” align=”left” border=”pink” bg=”none” tyle=”maru”] 動くマーカーて、とっても楽しい♪[/chat]
2種類の色が用意されているので使い分けながら使うと
面白いです。
(色は、自由にいつでも変えれます。)
スマホ時のハンバーガーメニューデザイン
スマホで使用時の右上の三本線したに「menu」表示が黒い字で追加されます。
(現在、当サイトはカスタマイズを入れて白くしています。)
個人的には、全体が白い字なので白い字で表示したいところです。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]また、追加でカスタマイズしたいと思います。 [/chat]
記事エリアデザイン
見やすく、ギュッと引き締まった感じになります。
タイトルから、本文も見やすくなった感じがします。
カテゴリデザイン
アイキャッチ上に表示されるカテゴリーの位置を変えれます。
消す事も出来ますが、タイトル上に表示させてみました。
アイキャッチ画像を作る時、カテゴリー表示で左上がカテゴリー表示と重なって隠れる場合があったので左上は画像を貼らないようにしていましたがこれなら左上でも画像がいれれそうです。
サイドバーデザイン
今まであったJINのサイドバーのデザインからさらに4つ追加されてます。
当サイトは、今回スタイル8の少しトリッキーな形のデザインを採用してみました。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]どれも、素敵で可愛いデザインが4つ追加されてます。 [/chat]
フッターデザイン
フッターのカラーを外側と内側の2つの階層に分ける事が出来ます。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]いろんなバリエーションができるので自分のサイトにあった色を探してみてください。 [/chat]
この、フッター色の設定は、カスタマイズ好きなので結構ハマりました。
結果、現在の色になってます。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”] 気になる方は当サイトのフッターをご確認下さい。[/chat]
フォント項目の追加
『Open Sans』と『游明朝体』の文字が追加されてます。
これは、サイト運営者の好みのだと思います。
当サイトは、『Open Sans』を使ってます。
(現在は、サイトの速度アップのため、デフォルト設定にしております。)
カラー設定項目の追加
パンくずリストのカラー、フッターカラー、フッター外側背景色、フッターホバー時のカラー、スマホフッターカラーの設定を細かく設定出来ます。
カスタマイズ好きにはたまらない、設定項目です。
好きな感じの色に少しずつ変えていきます。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”blue” bg=”none”]みなさん、私のサイトはいかがでしょうか?
ヘッダー、フッター共々好みがあると思いますので好きなカスタマイズを選んでみてください。[/chat]
さらに素敵な機能が満載
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”blue” bg=”none”]まだまだ、素敵な機能がたくさんあります。[/chat]
お問い合わせデザイン
海外からのお問い合わせは来ないし(スパム)適当にシンプルに作っていましたが、これを機にカスタマイズしてみました。
[2col-box]
[2-left bg_color=”#f4fbf6″ title=”カスタマイズ前” style=”1″]
-
[jin-img-waku]

[/jin-img-waku]
[/2-left][2-right bg_color=”#fff7f7″ title=”カスタマイズ後” style=”1″]
-
[jin-img-waku]

[/jin-img-waku]
[/2-right][/2col-box]
変更前と後で、全く違う問い合わせフォームができました。
さらにカスタマイズ魂をくすぐるお問い合わせフォームの設定になってます。
お問い合わせフォーム作成でこんなに楽しかったのは初めてです。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”blue” bg=”none”]お試しに、どなたか使ってみて下さい♪[/chat]
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]現在は、プラグイン削減のため、Googleドキュメントを使用しております。[/chat]
外部リンクデザインの追加
最初にもご紹介しましたが、CARATの外部リンクのブログ
カードにするデザインの追加です。
[blogcard url=”https://tech-first.me/jin-carat/″]
このようなブログカードが簡単に作れます。
内部リンクと似たブログカードが作れるようになります。
内部リンクと似たカードデザインになるので見た目がとても綺麗だと思います。
追加アップデートで増えたカスタマイズ
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]CARATはさらに進化を続けています。 [/chat]
カテゴリ毎に商品リンクを追加できる機能を追加
 [/jin-img-waku]
[/jin-img-waku]カテゴリーごとに、商品リンクを追加できるすごい機能です。
関連商品をカテゴリーごとに分けて記事の最後に紹介できます。
[chat face=”5D1D56C7-D34C-4199-8BCD-EF317536FE00.png” name=”ゆーちゃん” align=”left” border=”pink” bg=”none” tyle=”maru”] これは、ホントにすごいね。[/chat]
サイドバーの目次デザインを『CARAT』仕様にリデザイン
 [/jin-img-waku]
[/jin-img-waku]このカスタマイズがないと、サイドバーの目次は無い方がいいです。
このカスタマイズは、そんなサイドバーの目次がガラリと変わり可愛くなるリデザインになってます。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”] このデザインは、私のお気に入りです。[/chat]
見出し(h2,h3,h4)アニメーションの追加
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”] 記事の見出しにアニメーションが追加されました。[/chat]
見出しがフワッと動きます。
さらっと流し読みしてる読者の目を引くカスタマイズです。
スマホ時のハンバーガーメニューのアニメーション追加
JINのオリジナルのハンバーガーメニューは、はっきり言ってあまり『ぱっと』しないです。
無くてもいいかなぁ〜
と思っていたのですが、このアニメーションで綺麗に表示されるので今は、とっても気に入ってます。
[chat face=”5D1D56C7-D34C-4199-8BCD-EF317536FE00.png” name=”ゆーちゃん” align=”left” border=”pink” bg=”none” tyle=”maru”]ハンバーガーメニューが花火みたいに開いて綺麗だね。[/chat]
ボタンデザインの追加(2種類)
「もこもこボタン」と「ゴーストボタン」の2種類が用意されてます。
[chat face=”mokuring-Icon.png” name=”もくりんぐ” align=”left” border=”indigo” bg=”none” style=”maru”]私は、もこもこボタンを採用してみました。 [/chat]
もこもこっと、ボタンが動く姿がとてもお気に入りです。
(現在は、サイトスピードアップのため、動くボタンは止めております。)
こちらは、2つとも『もこもこボタン』です。
JIN専用プラグイン『CARAT』を使ってみた感想
今回『CARAT』を購入させて頂き、色々と使ってみてましたがカスタマイズがとてもスムーズに出来て凄いと思いました。
また、あらためて、『JIN』の魅力的な機能を実感できました。
女性向けのプラグインとの事ですが、好きな機能だけでもつかえるので自分の雰囲気に合った部分のみ使うことができます。
標準の装備と差別化をはかるため『女性向け』との表現にしてるのかな?と思いました。
男性でも、十分満足できるプラグインです。
CARATも追加機能もこれから増えていくだろうし、さらに充実しそうな予感がします。
これからも楽しみです。
